
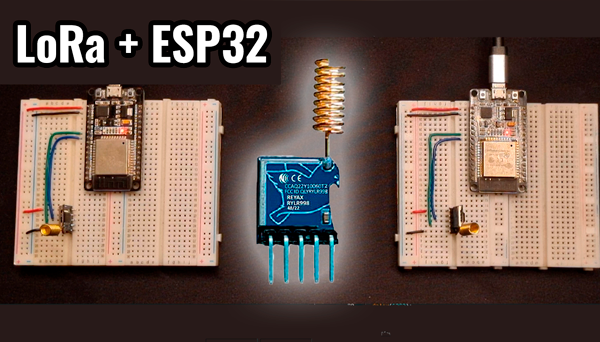
En esta entrada aprenderemos como controlar un motor a pasos con una pantalla Nextion y un ESP32 en el cual indicaremos el angulo al que queramos que se mueva el motor por medio de un Slider.
Materiales.
- Pantalla Nextion 2.4″
- Tarjeta Micro SD 32 GB
- Microcontrolador ESP32
- Controlador para motor a pasos ULN2003AN
- Motor a Pasos 23BYJ-48
- Fuente Externa 5V
Motor a Pasos.
Un motor paso a paso es un dispositivo electromecánico que convierte la energía eléctrica en potencia mecánica. Al mismo tiempo, un motor paso a paso es un motor síncrono sin escobillas que puede dividir una rotación completa en una gran cantidad de pasos. Cuando se aplica un motor paso a paso con pulsos de comando eléctricos en la secuencia adecuada, el eje del motor paso a paso gira en pasos discretos, lo que permite un control preciso de la posición del motor sin ningún mecanismo de retroalimentación, siempre que el motor tenga el tamaño adecuado para la aplicación.
Existen diferentes motores a pasos, en nuestro caso usaremos un motor unipolar pequeño adecuado para aplicaciones sencillas para aquellos que estan comenzando con el uso de motores de este tipo. El motor en cuestión el 23BYJ-48 de 64 pasos y que se alimenta de 5V.

Controlador ULN2003AN.
Una de las parejas motor paso a paso–driver más utilizadas en proyectos sencillos, es el motor paso a paso 28BYJ-48 y como driver el circuito integrado ULN2003. Por comodidad, al momento de realizar los proyectos, se utiliza el módulo ULN2003.
El corazón del módulo driver ULN2003 es el circuito integrado ULN2003; el cual está compuesto por 4 búfer inversores de señal independientes; de manera resumida, cada búfer está conformado por transistores Darlington que amplifican e invierten la señal de entrada. Es decir, un nivel lógico bajo (0) en la entrada IN1 obtendrá un nivel alto (1) en la salida A y viceversa.
Internamente posee un arreglo de 7 transistores NPN Darlington con diodos de protección para cargas inductivas. Cada transistor o canal es capaz de manejar una carga de hasta 500mA, se pueden utilizar canales en paralelo y asi aumentar la capacidad de corriente.

Al utilizar el modulo ULN2003 con el motor PaP unipolar 28BYJ-48 podemos controlar el sentido de giro y la velocidad del motor mediante señales TTL, estas señales se pueden obtener de un microcontrolador como Arduino, Pic, Raspberry Pi o como en nuestro caso con un ESP32.
Diagrama de Conexiones.
Las conexiones para este ejemplo son las siguientes:
| Microcontrolador ESP23 | Pantalla Nextion |
| PIN VIN | Cable Rojo |
| PIN GND | Cable Negro |
| PIN TX2 | Cable Amarillo |
| PIN RX2 | Cable Azul |
| Microcontrolador ESP32 | ULN2003AN |
| D26 | IN1 |
| D25 | IN2 |
| D33 | IN3 |
| D32 | IN4 |
| ULN2003AN | Fuente Externa |
| GND | GND |
| +5V | +5V |
Nota: Hacer un puente entre GND del ESP32 y GND de la Fuente Externa de 5V.

Diseño de Interfaz en Nextion Studio.
Creamos un proyecto con el display horizontal de nuestra pantalla Nextion de 2.4″ (no olviden seleccionar correctamente el modelo y tamaño de nuestra pantalla Nextion), Nombramos a nuestra pagina “Ctrl_Ang”.

Enseguida colocamos en el layout de nuestra interfaz el elemento “Picture” y en sus atributos modificamos la posición en 83 en X y 30 en Y con una ancho de 150 y una altura de 100.

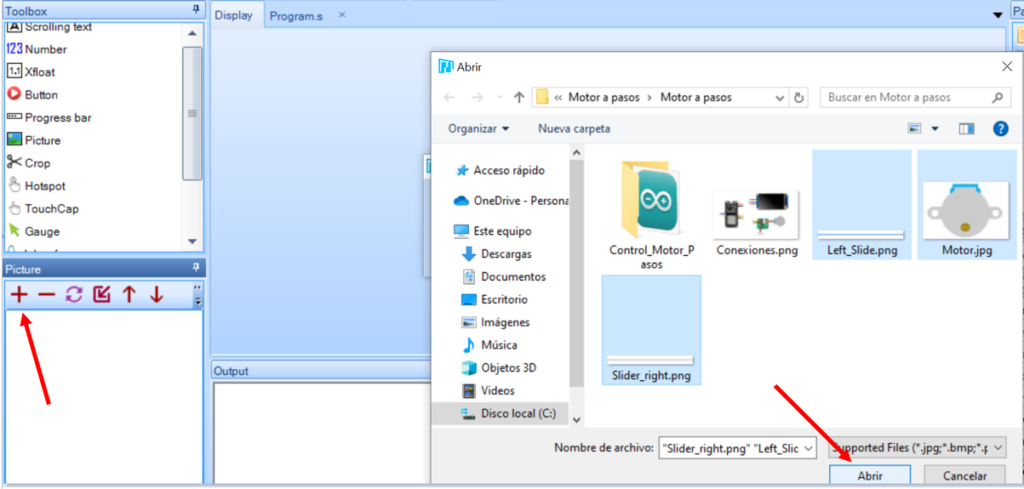
Procedemos a asignar la imagen del motor a nuestra interfaz. Primero en la ventana de atributos gráficos seleccionamos la opción de “ADD”, en seguida se nos mostrara el administrador de documentos para seleccionar las imágenes a utilizar en nuestra interfaz, en este caso seleccionaremos tres imágenes, la del motor y dos lineas que utilizaremos para el slider. Seleccionamos y demos clic en abrir.

Después de dar clic en “Abrir” se cargaran las imágenes seleccionadas en la ventana de atributos gráficas.

Cargadas las imágenes a utilizar, ahora asignaremos la imagen del motor a nuestro elemento “Picture” para ello basta con poner el ID de nuestra imagen en el atributo “pic” del elemento “Picture” como se muestra en la siguiente imagen.

Ahora agregaremos el slider con el que controlaremos el giro del motor. En la caja de herramientas seleccionamos el elmento “slider” y lo colocamos en la posición 38 en X y 206 en Y con dimensiones de 250 de ancho y 25 de alto.

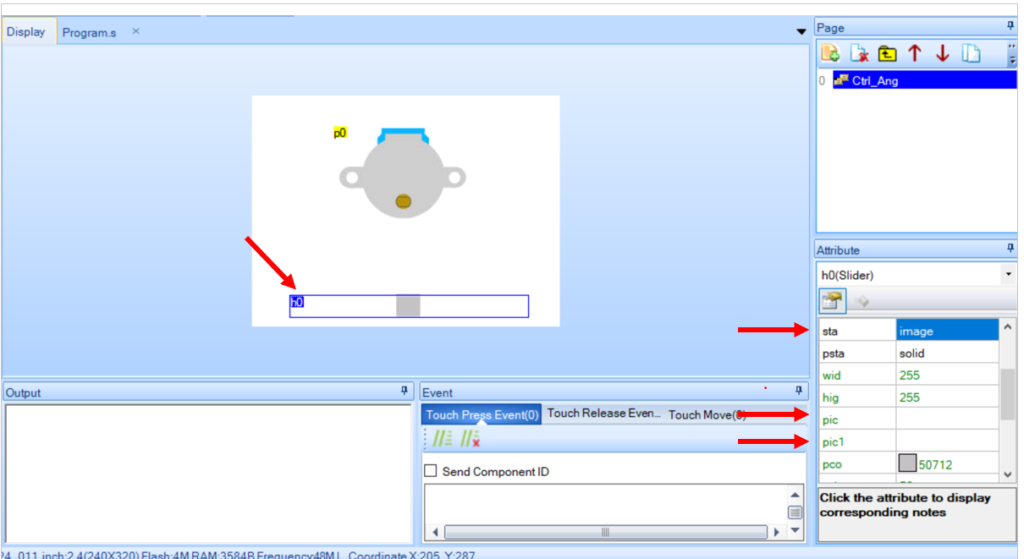
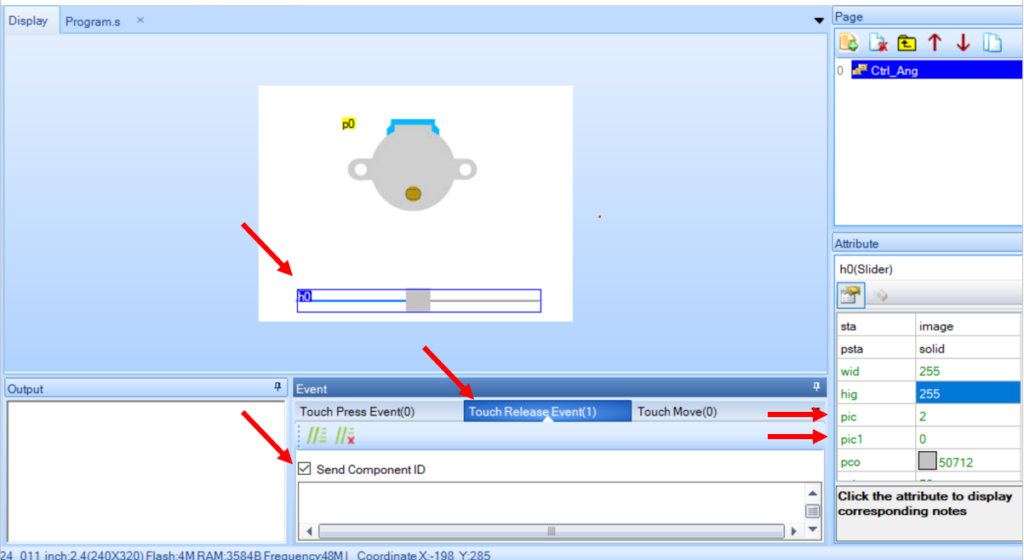
Para personalizar mas nuestro Slider, en atributos cambiamos el color del cursor por un gris mas tenue y para las barras laterales utilizaremos las imágenes previamente cargadas. Para asignar las imágenes en las propiedades del Slider cambiamos el valor de “sta” a “image” y aparecerán dos casillas para asignar las imagenes.

En “pic” asignamos la linea gris que estará de lado derecho y en “pic1” asignamos la linea azul que estara de lado izquierdo. Recuerden que para asignar las imágenes hay que colocar el ID de las imágenes en las casillas en nuestro caso para la linea gris nuestro ID es 2 y para la linea azul el ID es 0. Ademas hay que marcar la casilla “Send Componen ID” en Touch Release Event para que cuando soltemos el Slider nos permita ejecutar alguna acción como mandar el nuevo angulo al motor.

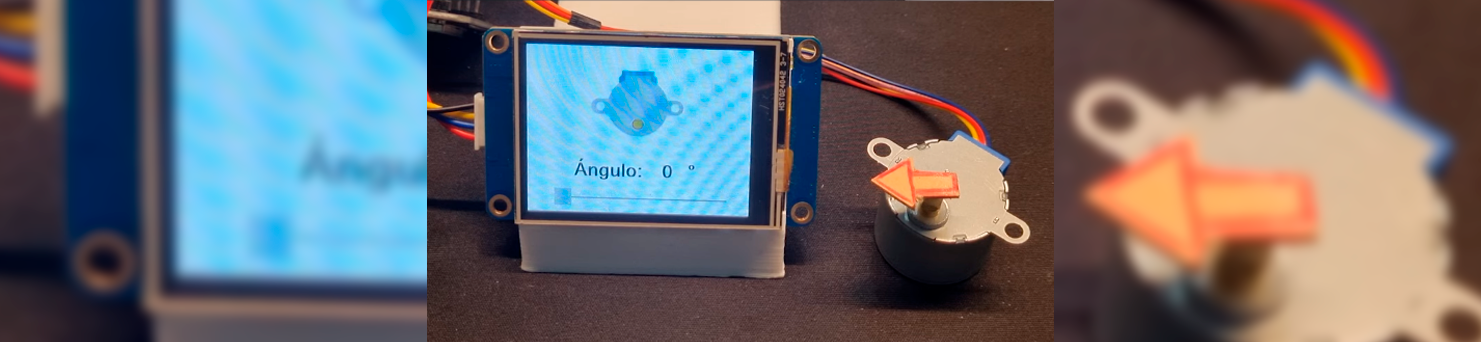
Por ultimo agregamos un cuadro de texto para que se nos muestre en pantalla el valor del angulo en el cual se encuentra nuestro motor. Junto al cuadro de texto agregamos un cuadro con valor numérico para que nos muestre el valor del angulo de 0 a 360 Grados, y por ultimo agregamos otro cuadro de texto para especificar que el valor esta en grados.

Ya tenemos lista nuestra interfaz el siguiente paso es cargarla a nuestra pantalla Nextion.

Lista la interfaz en la pantalla Nextion, ahora solo queda programar el ESP32 para poder controlar el angulo del giro del motor a pasos.
Programación.
Para nuestro código es indispensable incluir la liberia “Nextion.h” para controlar nuestra pantalla y la libreria “Stepper.h” para el control de nuestro motor a pasos. Después debemos definir los pines donde estarán conectadas las señales de entrada hacia el controlador del motor a pasos.
A continuación les dejo el código de programación de este ejemplo en el cual viene una explicación breve de la función de cada linea de programación. Tambien les recomiendo ver el video que dejara aqui mismo para entender de mejor manera como de desarrolla este ejemplo tanto en la interfaz, como en la programación.
#include "Nextion.h" // Incluir librería Nextion
#include <Stepper.h> // Incluir librería para controlar motores a pasos
// Pines del motor a pasos
#define IN1 26
#define IN2 25
#define IN3 33
#define IN4 32
NexPage ctrl_Ang = NexPage(0,0,"Ctrl_Ang"); // Se define la página Ctrl_Ang
NexPicture pictureMotor = NexPicture(0,1,"po"); // Se define la imagen del motor
NexNumber numberAngulo = NexNumber(0,4,"n0"); // Se define el number para almacenar el ángulo
NexSlider slider = NexSlider(0,2,"h0"); // Se define el slider
const int stepsPerRevolution = 2048; // Pasos por revolución del motor
uint32_t sliderValue; // Variable para almacenar el valor del slider
unsigned long tiempo; // Variable para almacenar el tiempo transcurrido
int anguloActual; // Varaible para almacenar el ángulo actual del motor
int anguloDeseado; // Variable para almacenar el ángulo deseado del slider
int pasos; // Variable para almacenar los pasos que hará el motor
// Definimos nuestro motor como stepper
Stepper myStepper(stepsPerRevolution, IN1, IN3, IN2, IN4);
NexTouch *nex_listen_list[] = // Lista con los objetos con evento
{
&slider,
NULL
};
void sliderPopCallback(void *ptr) // Callback que se llamará cuando se suelte el slider
{
dbSerialPrintln("Presionado");
slider.getValue(&sliderValue); // Obtener el valor del slider y almacenarlo en la variable sliderValue
anguloDeseado = sliderValue; // Almacenar el valor del slider como int en la variable angulo deseado
pasos = round((anguloDeseado - anguloActual) * 5.6888); // Se obtienen los pasos que tendrá que dar el motor
myStepper.step(pasos); // Enviar pasos a motor
anguloActual = anguloActual + round(pasos / 5.6888); // Actualizar el valor del ángulo del motor
}
void setup()
{
nexInit(); // Iniciar pantalla Nextion
myStepper.setSpeed(10); // Definir el valor del motor a pasos (10 revoluciones por minuto)
slider.attachPop(sliderPopCallback, &slider); // Vincular el callback del slider con el slider
numberAngulo.setValue(0); // Poner en 0 el valor del ángulo
slider.setMinval(0); // Poner en 0 el valor mínimo del slider
slider.setMaxval(360); // poner en 360 el valor máximo del slider
slider.setValue(0); // Poner en 0 el valor del slider
}
void loop()
{
nexLoop(nex_listen_list); // Checar los eventos de Nextion
tiempo = millis(); // Obtener el tiempo trascurrido en millis
if(tiempo % 200 == 0) // Cada 200ms
{
slider.getValue(&sliderValue); // Obtener el valor del slider
numberAngulo.setValue(sliderValue); // Mostrar el valor del slider en el test del objeto número
}
}Video Paso a Paso.
Descargas.
Les dejo el link de descarga con todos los archivos necesarios para desarrollar este ejemplo.
https://mega.nz/file/7ARhjBoB#yDsh73V9rI7VXPDhE1lY0iMRh20QZL1SkqT-U6nAors