
En esta entrada aprenderemos como utilizar una Pantalla Touch Nextion de 2.4″, la cual conectaremos a un microcontrolador ESP32 y realizaremos 3 ejemplos para que empiecen a utilizar estas herramientas de manera rapida y sencilla.
Materiales:
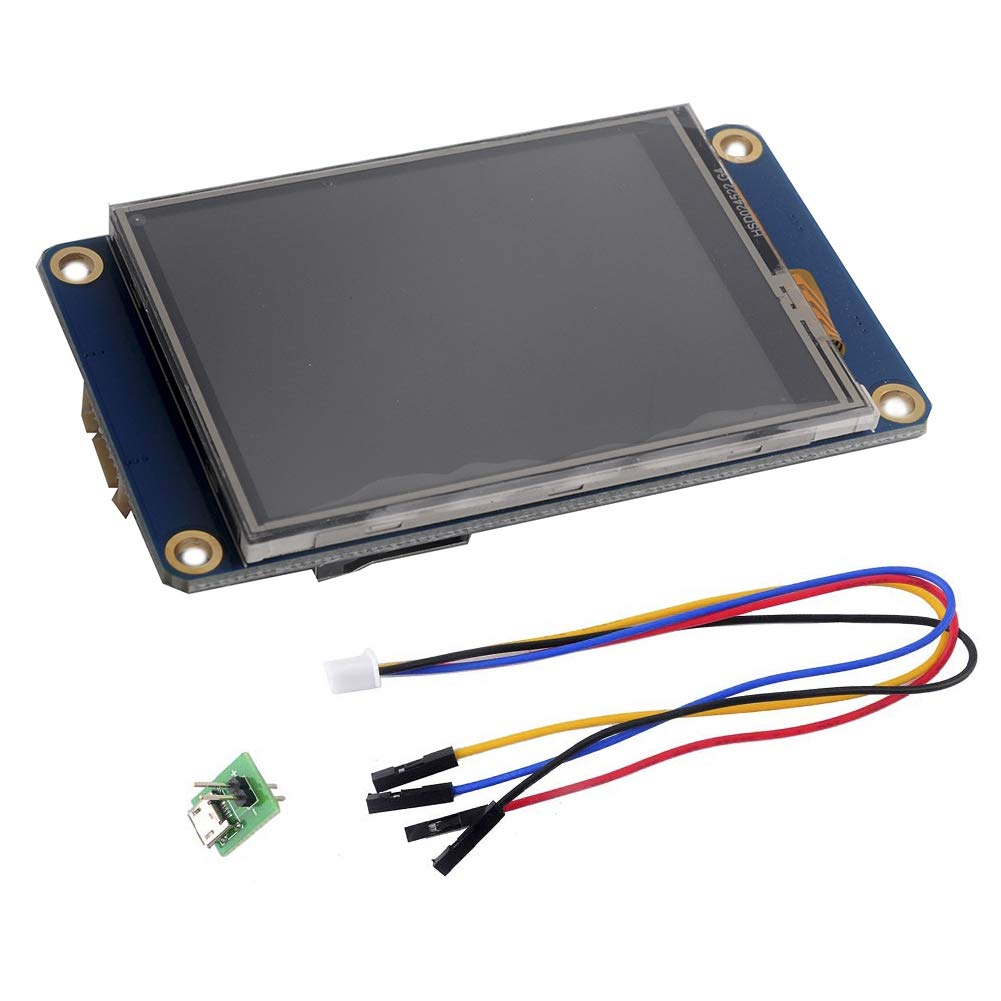
- Pantalla Nextion 2.4 Pulgadas Modelo Nx3224t024
- Tarjeta Micro SD 32 Gb
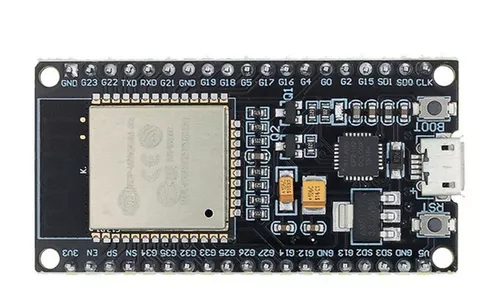
- Microcontrolador ESP32
Software:
- Nextion Editor
- Librerias Nextion
- ESPSoftwareSerial
Instalación Nextion Editor.
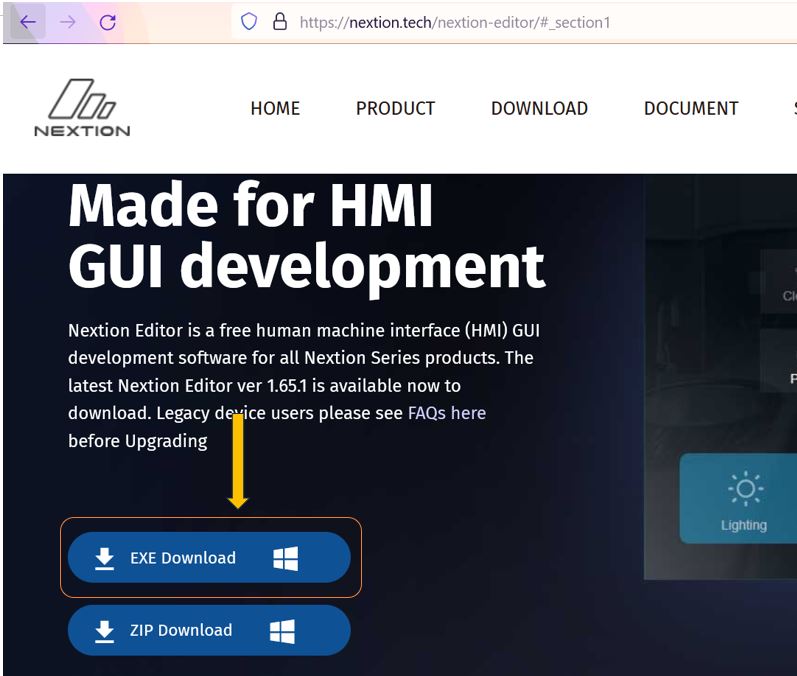
Para instalar Nextion Editor visitamos la pagina oficial de Nextion y nos dirigimos a la sección “Downloads” donde nos mostrara la opcion de Nexiton Editor la cual seleccionamos y procedemos a descargar el archivo .exe para Windows.

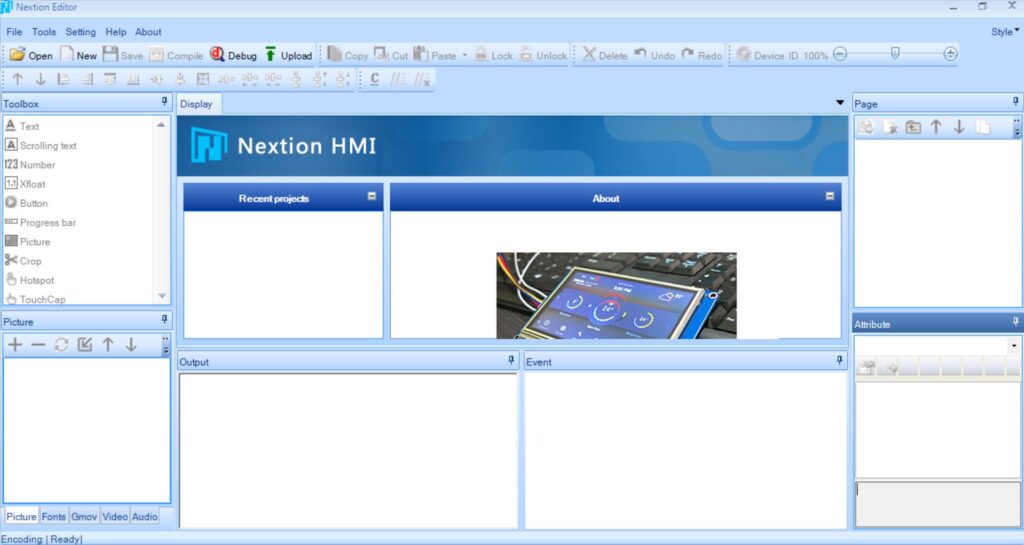
Descargado el archivo .exe lo ejecutamos, damos click en siguiente, seleccionamos la ubicación donde queremos que se instale el programa y damos click en instalar. al terminar la instalación se abrirá el programa el cual ya esta listo para utilizarse pero antes instalaremos las librerías de Nextion para arduino, las cuales son necesarias para la programación del microcontrolador ESP32.

Instalación librerías Nextion para Arduino.
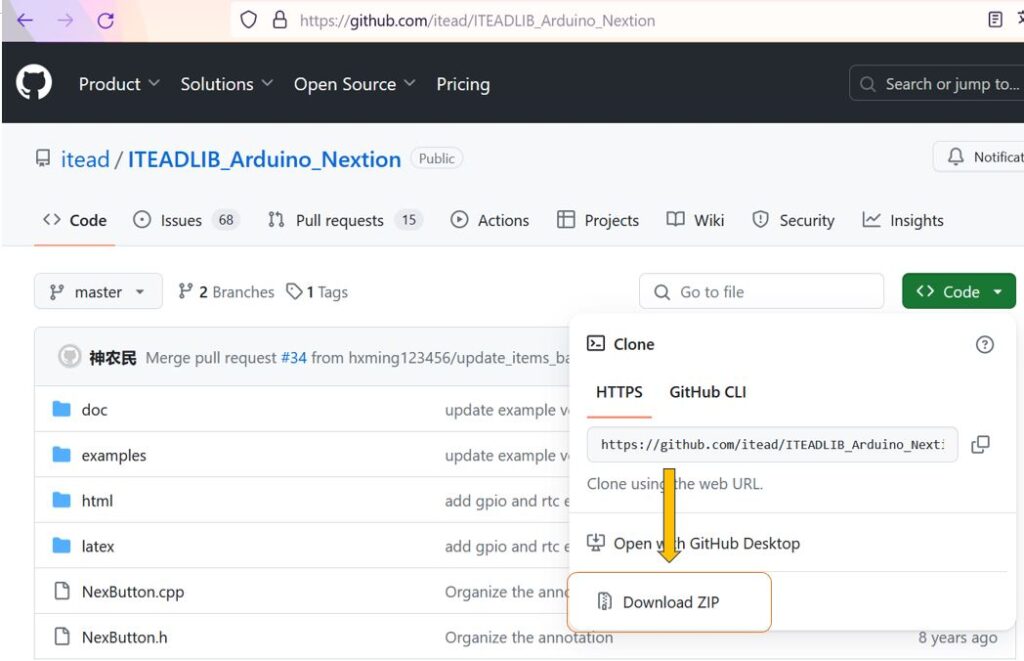
En la misma pagina oficial de Nextion nos dirigimos nuevamente a la sección “Downloads” y entramos a la opcion “Library” y descargamos la versión de arduino en github.

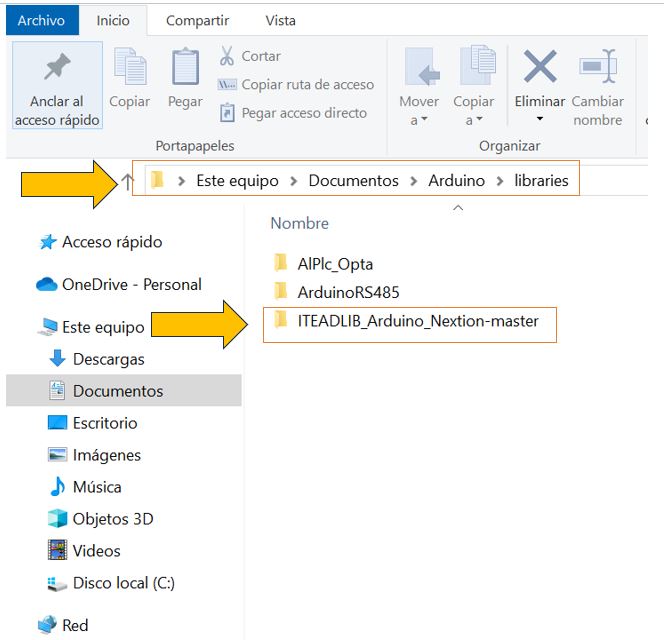
Descargado el archivo .zip de las librerias Nextion, extraemos la carpeta la cual vamos a movar a la carpeta de librerias del IDE Arduino.

Instalación ESPSoftwareSerial.
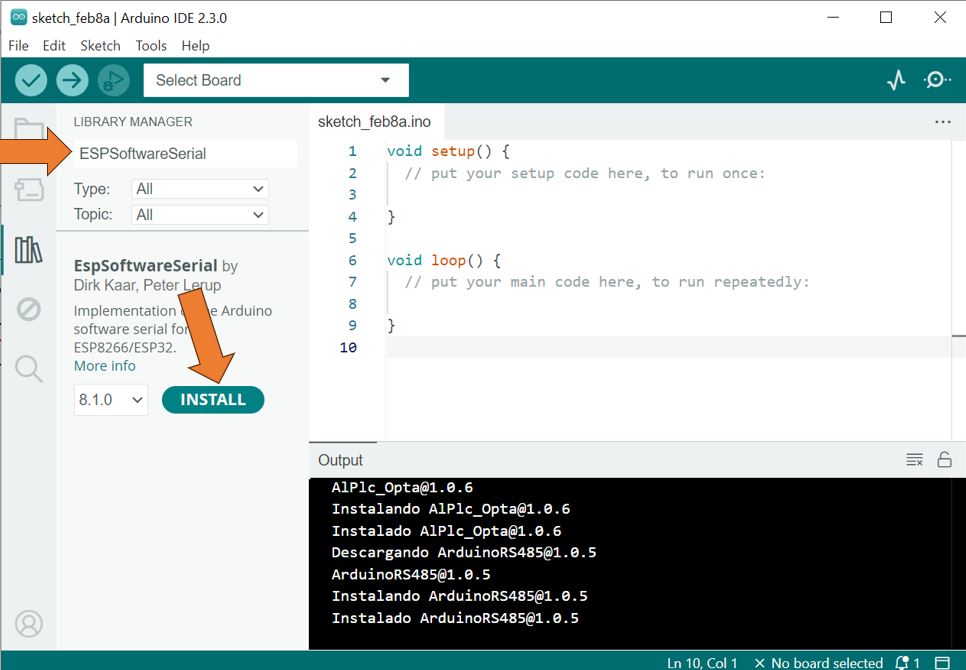
Para instalar la herramienta ESPSoftwareSerial abrimos el IDE Arduino y nos dirigimos a la pestaña de “Tools” y seleccionamos la opcion de “Manage Libraries” y buscamos la libreria ESPSoftwareSerial y la instalamos.

Instalada la libreria ESPSoftwareSerial ya tenemos todo listo para proceder a trabar con nuestra pantalla Nextion y el microcontrolador ESP32.
Pantalla TFT Nextion
Las Pantallas Nextion son dispositivos de visualización inteligente que combinan una pantalla táctil con un procesador inteligente a bordo que permite acelerar las operaciones de dibujos y gráficos. Es ideal para el desarrollo de interfaces gráficas con diferentes placas de desarrollo y microcontroladores.
La pantalla dispone de memoria integrada (tarjeta microSD) para almacenar el firmware y las imágenes que forman la interfaz gráfica.

Utilizando el software Nextion Editor puedes desarrollar rápidamente una interfaz gráfica de usuario mediante componentes de arrastrar y soltar (gráficos, texto, botón, control deslizante etc.) y las instrucciones ASCII basadas en texto para codificar como interactúan los componentes en el lado de la pantalla.
La pantalla Nextion se conecta a microcontroladores o tarjetas de desarrollo periféricas a través de comunicación TTL Serial (5V, TX, RX, GND), esta envía comandos seriales cuando ocurre un evento como el toque de un botón en pantalla de igual forma recibe comandos para modificar la interfaz de usuario que se muestra en pantalla.
En nuestro caso para controlar nuestra interfaz de usuario de la pantalla Nextion utilizaremos la placa de desarrollo ESP32 DevKit.
ESP32 DevKit
ESP32 es una serie de SoC (por sus siglas en ingles, System on Chip) y módulos de bajo costo y bajo consumo de energia creado por Espressif Systems.

Se basan en un microprocesador Tensilica Xtensa LX6 (de uno o dos nucleos) con una frecuencia de operación de hasta 240 MHz.
Los ESP32 poseen un alto nivel de integración. En su pequeño encapsulado se incluyen:
- interruptores de antena
- balun de RF
- amplificador de potencia
- amplificador de recepción de bajo ruido
- filtros y módulos de administración de energía
Además de todo eso, logra un consumo de energía muy bajo a través de funciones de ahorro de energía que incluyen sincronización de reloj y múltiples modos de operación. Todo esto lo convierte en la herramienta ideal para tus proyectos energizados con baterías o aplicaciones IoT.
Otra de las ventajas de este chip es que cuenta con comunicación inalámbrica integrada como Wifi 802.11 b/g/n en la banda de los 2.4GHz y tambien incluye Bluetooth v4.2 y Blutooth Low Energy.

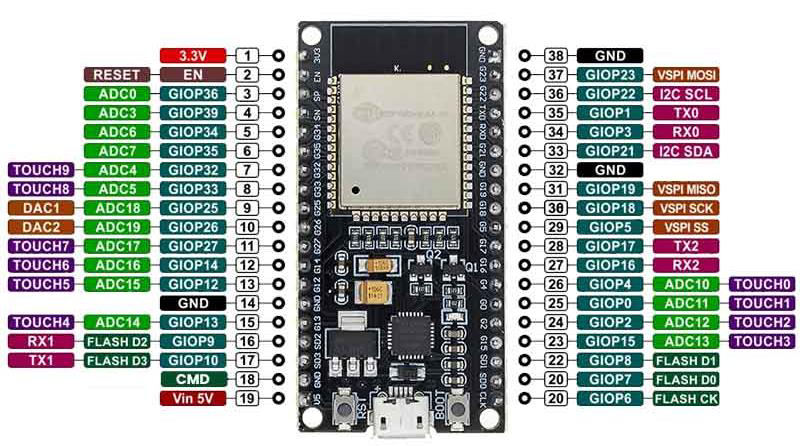
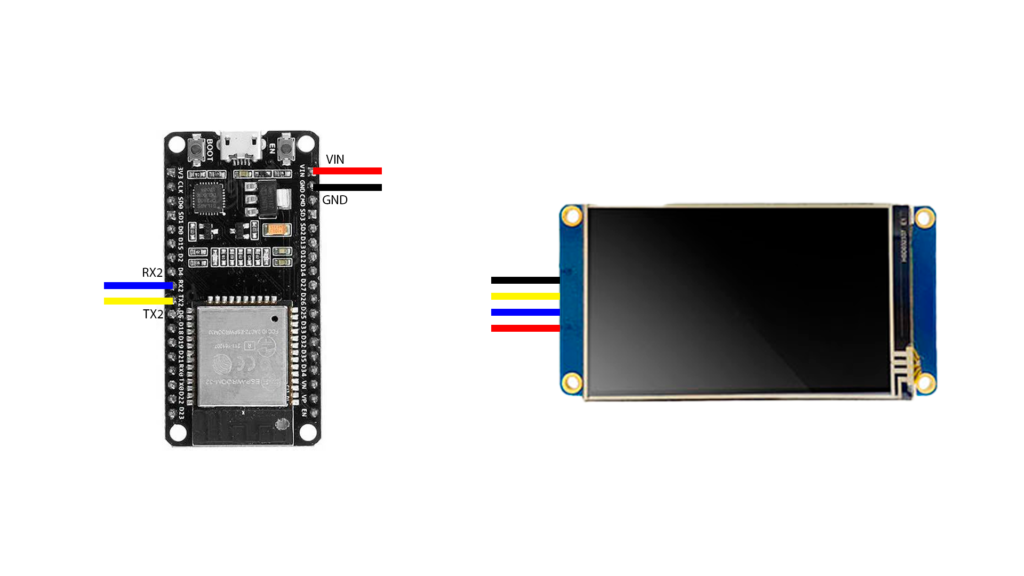
Diagrama de Conexiones.
El diagrama de conexiones para los ejercicios que realizaremos es de lo mas sencillo, con el mismo conector que incluye la pantalla Nextion vamos a conectar el cable rojo al pin Vin de la tarjeta ESP32, el cable negro al pin GND, el cable azul al pin RX2 y el cable amarillo al pin TX2.

Ya con todos los requisitos cumplidos hay que entender como vamos a programar utilizando la pantalla Nextion, en dicha pantalla guardaremos nuestra interfaz, donde podemos tener cuadros de textos, imágenes, botones etc, y en el ESP32 tendremos la lógica programada para que cada elemento de la interfaz realice la función que nosotros decidamos programar.
Ejemplo 1 – !Hola Mundo!
En este primer ejemplo mostraremos el mensaje “Hola Mundo” en nuestra pantalla Nextion.
Procedemos a crear un nuevo proyecto en Nextion Estudio, lo nombramos y lo guardamos en la carpeta de nuestra preferencia.
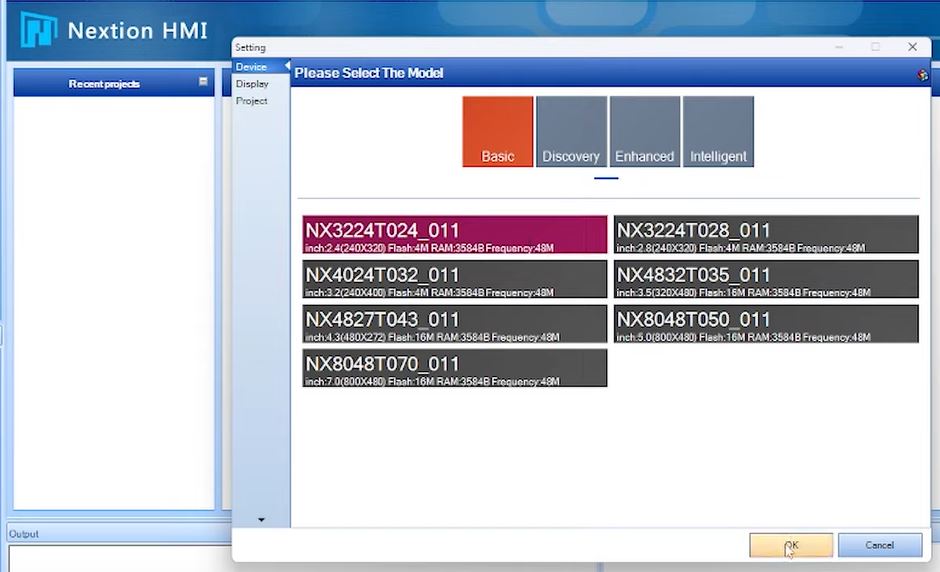
Enseguida seleccionamos el tipo de display, en nuestro caso es básico y procedemos a seleccionar las dimensiones, en nuestro caso es el de 2.4″ x 3.2″ pulgadas.

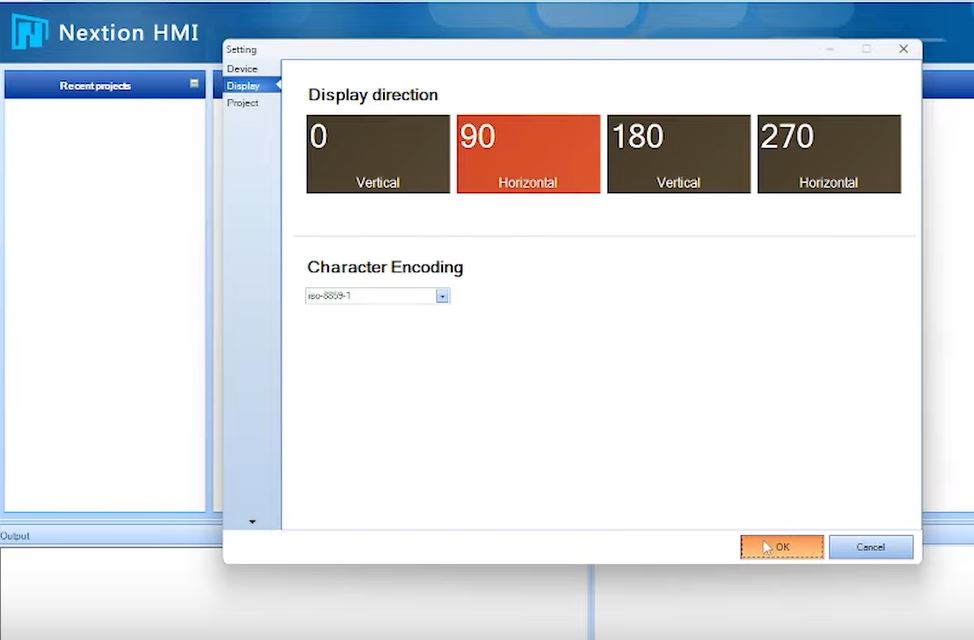
Después se nos muestra un mensaje para seleccionar la orientación de la pantalla, para los dos ejemplos que realizaremos escogeremos la posición horizontal de 90 grados. Para finalizar damos click en “Ok” y ya tenemos nuestro primer proyecto creado.

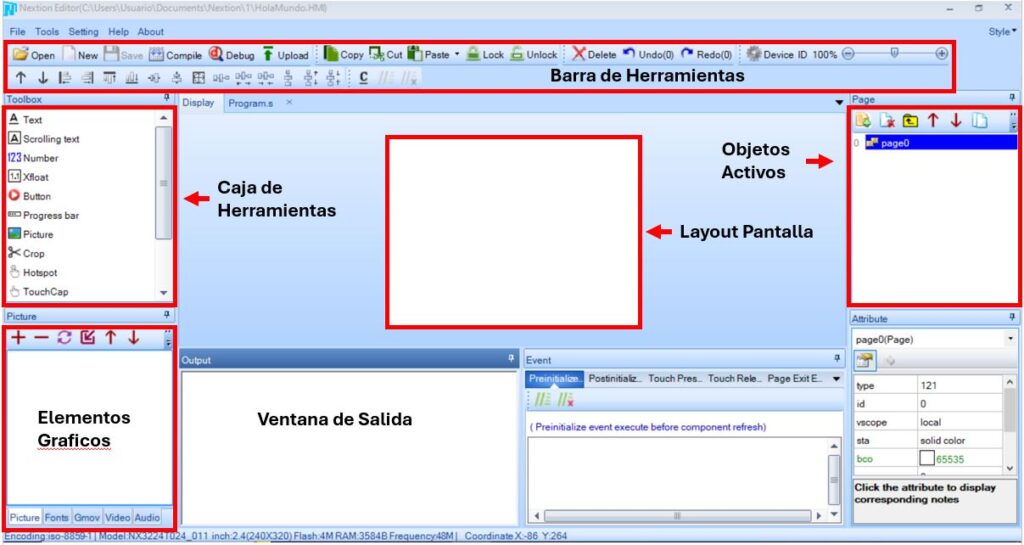
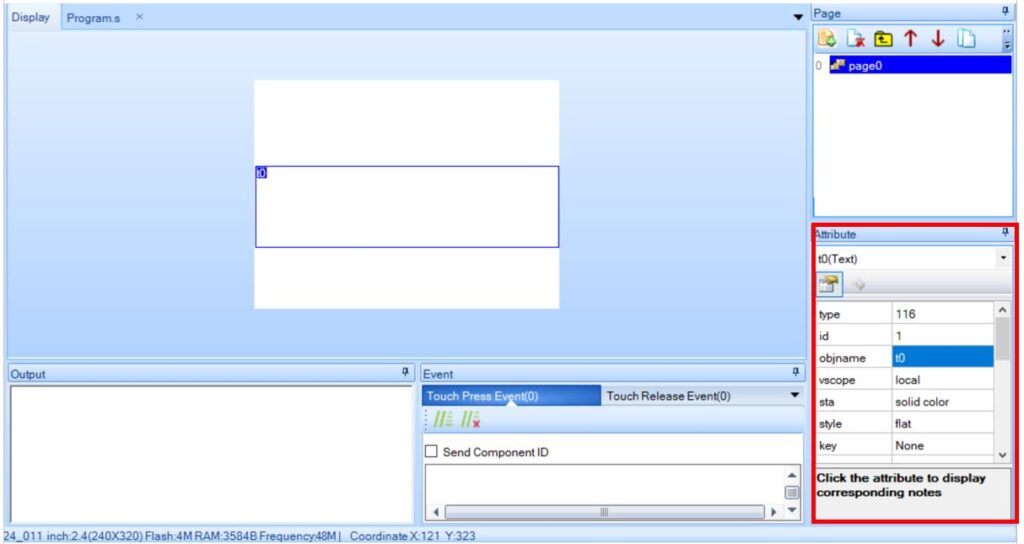
Para entender el espacio de trabajo, les dejo la siguiente imagen donde les señalo los elementos que componen dicho espacio para el diseño de nuestra interfaz gráfica.

Para este primer ejemplo solo mostraremos el mensaje “Hola Mundo” en la pantalla así que basta con agregar en el Layout de la pantalla el elemento Text que se encuentra en la caja de herramientas.

Dicho elemento de texto lo podemos manipular para ponerlo en la posición que queramos dentro de la pantalla, ademas podemos generar diferentes fuentes de texto para mostrar nuestro mensaje. En este caso solo insertamos el cuadro de texto con las propiedades que cada uno de nosotros elijamos sin ningún texto ya que este se enviara desde el ESP32. Lo importante es saber el ID del cuadro de texto, el nombre y en que pagina se encuentra, si observamos en la sección de atributos sabemos que el ID del cuadro de texto es “1” y lleva como nombre “t0”.
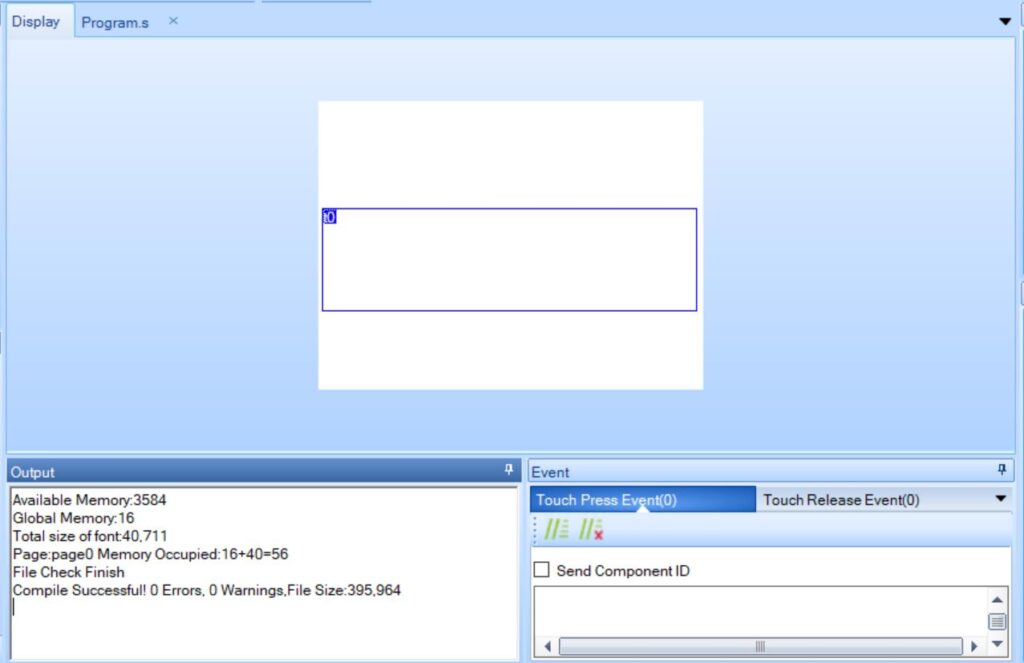
Para guardar nuestro proyecto y subirlo a la pantalla primero debemos compilar para verificar que todo este en orden.

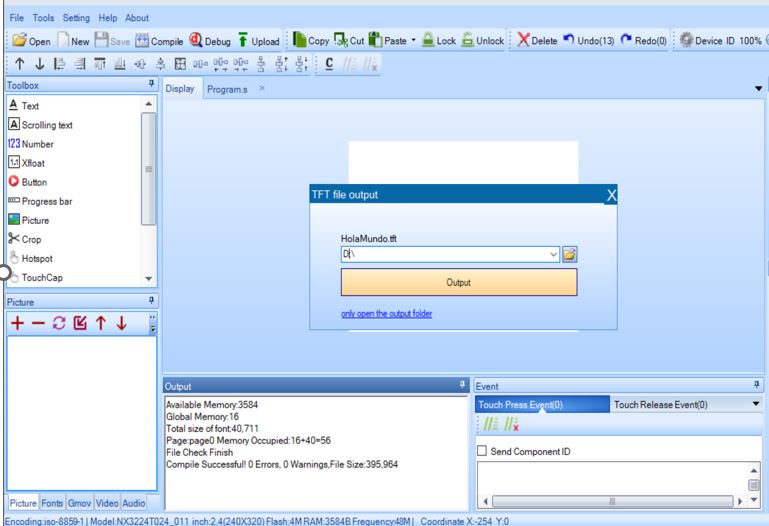
Se puede observar en la ventana de salida que todo se encuentra en orden. Ahora procedemos a crear nuesto archivo tft para subir el proyecto a nuestra pantalla Nextion, para esto seleccionamos la pestaña “File” y damos click en “TFT file output” y guardamos el archivo en la memoria SD.

Al terminar nos mostrara el archivo creado en la ubicación seleccionada, lo siguiente es insertar la tarjeta SD en la ranura de la pantalla, al encenderla se observara como se carga nuestro archivo. Terminada la carda de nuestro archivo desconectamos la pantalla quitamos la memoria y volvemos a conectar se mostrara la interfaz creada pero sin el mensaje de “Hola Mundo”, ahora programaremos nuestra ESP32 para mandar el mensaje a nuestra pantalla.
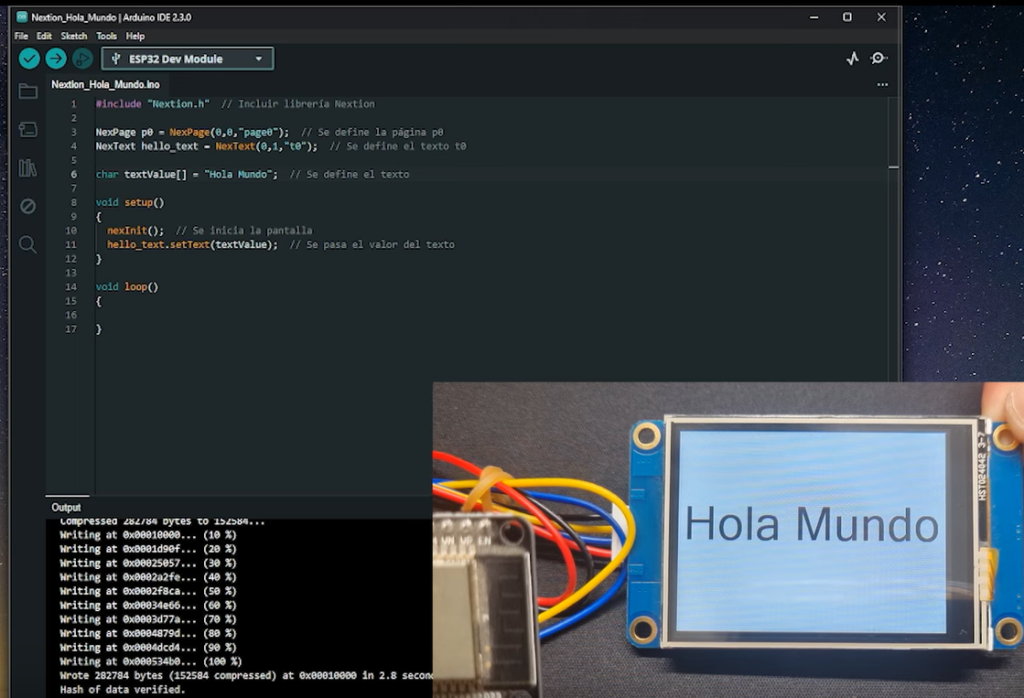
Para este primer ejemplo tenemos el código mostrado a continuación con una pequeña definición de la funcion de cada linea de programación.
#include "Nextion.h" // Incluir libreria
NexPage p0 = NexPage(0,0,"page0"); // Se define la pagina p0
NexText p0_t0 = NexText(0,1,"t0"); // Se define el texto t0
char textValue[] = "Hola Mundo"; // Se define el texto
void setup()
{
nexInit(); // Se inicia la pantalla
p0_t0.setText(textValue); // Se pasa el valor del texto
}
void loop()
{
}Ahora procedemos a cargar nuestro programa al ESP32, terminando de cargarse el programa inmediatamente se mostrara nuestro mensaje en la pantalla.

De esta manera terminamos con el primer ejemplo de esta entrada.
Ejemplo 2 – Encender Lampara
Para este ejemplo vamos a representar el encendido y apagado de una lampara por medio de un botón.
En el siguiente video se explica el proceso para desarrollar este segundo ejemplo:
Codigo de Programación – Encender Lampara
#include "Nextion.h"
NexPage p0 = NexPage(0,0,"page0");
NexPicture lampPicture = NexPicture(0,1,"p0");
NexButton lampButton = NexButton(0,2,"b0");
bool lampButtonStatus = true;
NexTouch *nex_listen_list[] =
{
&lampButton,
NULL
};
void lampButtonPopCallback(void *ptr)
{
dbSerialPrintln("Presionado");
lampButtonStatus = !lampButtonStatus;
if(lampButtonStatus == true)
{
lampButton.setText("Apagar");
lampPicture.setPic(1);
}
else
{
lampButton.setText("Encender");
lampPicture.setPic(0);
}
}
void setup()
{
nexInit();
lampButton.attachPop(lampButtonPopCallback, &lampButton);
}
void loop()
{
nexLoop(nex_listen_list);
}




Excelente! me salvase con el dato de softwareSerial. Arduino me tiraba error y no sabia como corregirlo. Muchas gracias
Que bueno que se soluciono, Saludos!!